Working with Visual Studio Code/es
From PostgreSQL wiki
Jump to navigationJump to search
creado por Daymel Bonne
Desarrollando con Visual Studio Code
Esta página explica como comenzar rápidamente si usted desea utilizar Visual Studio Code para desarrollar en PostgreSQL.
Preparando el ambiente de desarrollo
- Descargar el Visual Studio Code desde https://code.visualstudio.com/download.
- Instalar e iniciar vscode.
- Instalar los plugins recomendados para el trabajo con C/C++. Ver enlace https://code.visualstudio.com/docs/languages/cpp
- Clonar el repositorio de PostgreSQL. En este ejemplo el directorio donde estará la copia local del repositorio es /pgroot, en la práctica puede ubicarlo en cualquer localización.
- $ cd /pgroot
- $ git clone https://github.com/postgres/postgres.git postgres
- $ cd postgres
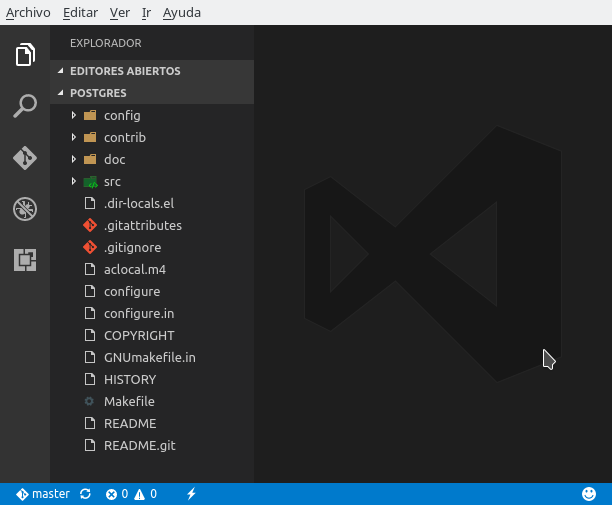
- $ code .

Agregar objetivos para generar
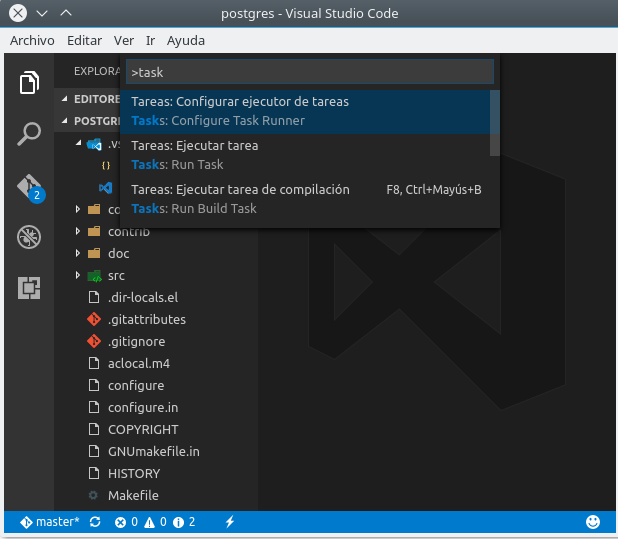
- Ir al menú Ver -> Paleta de Comandos introducir task y seleccionar Configure Task Runner

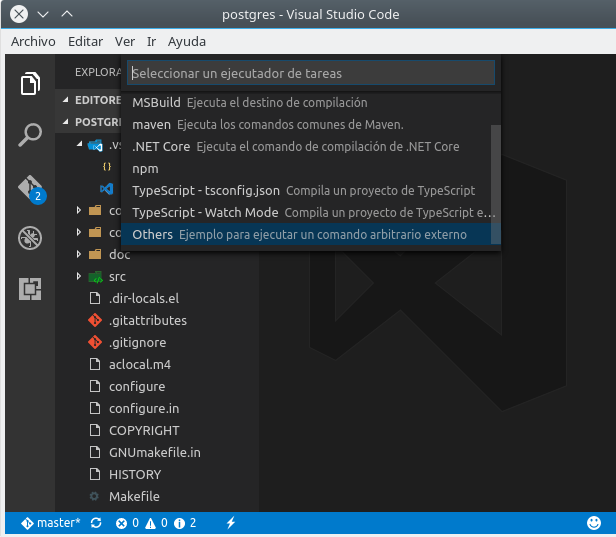
- En el cuadro de selección, seleccione Others

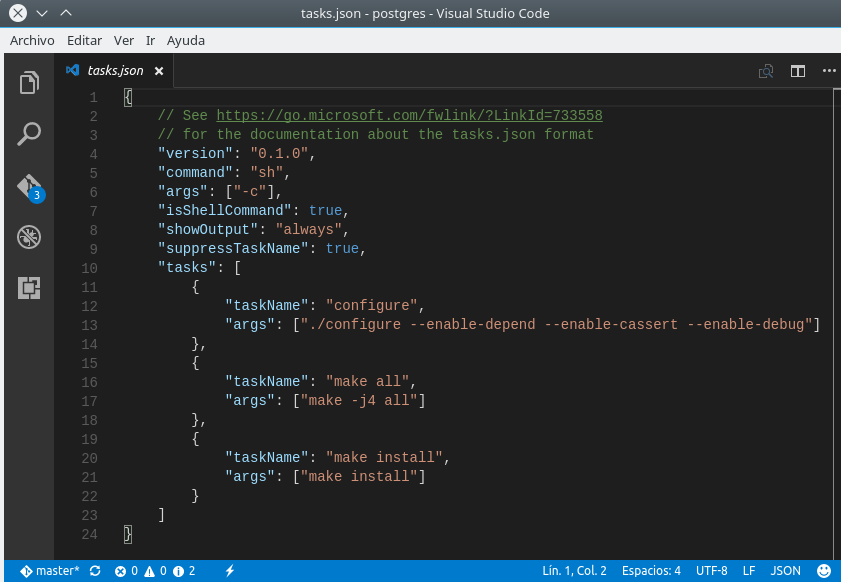
- Visual Studio Code creará el archivo .vscode/tasks.json en la raiz de su proyecto. Procedemos a editarlo e insertar las siguientes configuraciones.

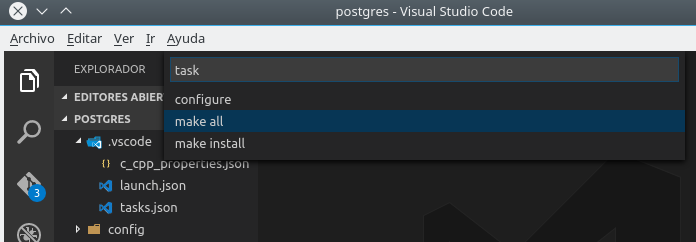
- Para ejecutar una tarea de las configuradas anteriormente ir al menú Ver -> Paleta de comandos, insertar task y seleccionar Run Task. En el cuadro de selección seleccione la tarea a ejecutar.

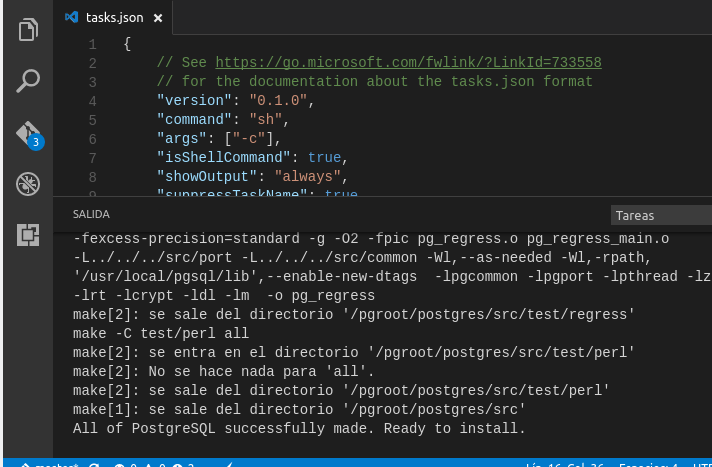
- Ejecute las tareas 'configure', 'make all' y 'make install' en ese orden. La imagen siguiente muestra la finalización de la ejecución de 'make all'

Depurando PostgreSQL desde Visual Studio Code
- Asegúrese de que gdb esta instalado en su computadora.
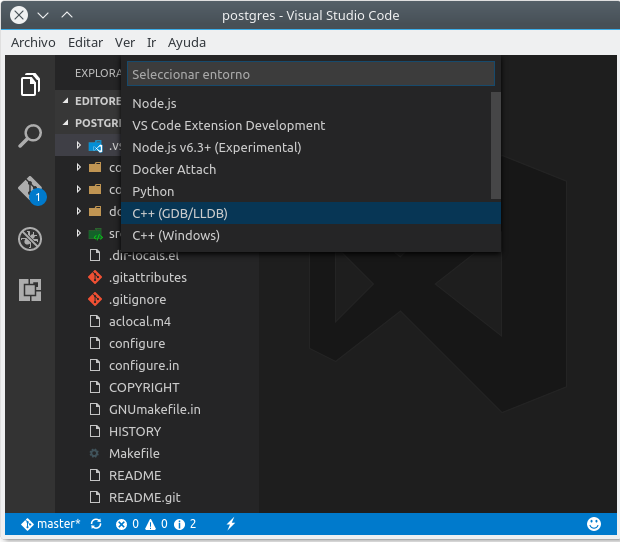
- Ir al menú Ver -> Paleta de comandos, insertar launch y seleccionar 'Open launch.json'. Luego en el cuadro de selección de entorno seleccione la opción para depurar dependiendo del sistema operativo, en este ejemplo será 'C++(GDB/LLDB)'


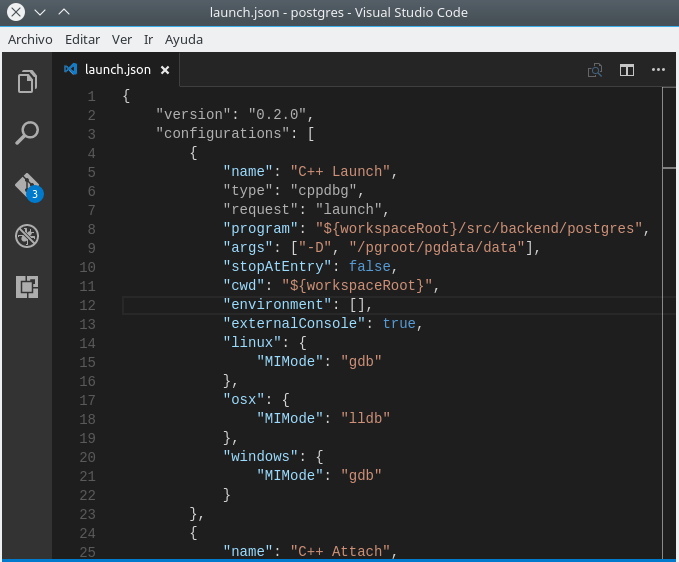
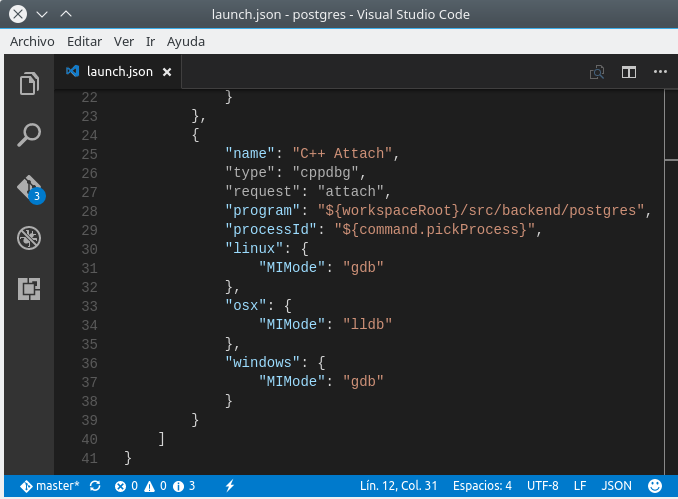
- Visual Studio Code creará el archivo .vscode/launch.json en la raiz de su proyecto. Procedemos a editarlo e insertar las siguientes configuraciones.


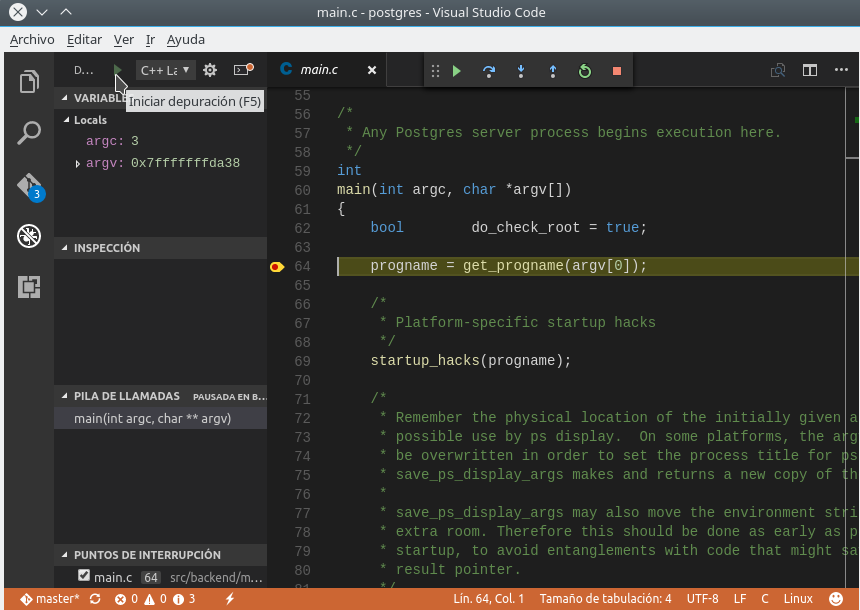
- Para iniciar la depuración, ir a la pestaña de Depurar o presionar F5.