SVG using Inkscape
Inkscape SVG vs. Optimized SVG
Inkscape supports different file formats to serialize its graphics. Inkscape SVG is the product-specific format that stores the complete information about the actual graphic - including those concepts which not part of the SVG standard. Therefore this file is huge and not portable to other tools. In contrast Optimized SVG (don't confuse it with Plain SVG) creates a small file containing only those parts which are necessary for final rendering. This format even performs optimizations by collecting common definitions into higher-level elements.
There are two sets of parameters that influence the behavior of Inkscape.
New File
First, you can choose diverse parameters concerning the actual graphic, e.g. its size, default measurement in px, pt, em, or something else, scaling factor, metadata, grid on/off, and many more. To support a consistent usage of those parameters across our graphics, they can be stored at a central place. Whenever you create a new graphic, they are read from $HOME/.config/inkscape/templates/default.svg. (Technically this is the default template for all new graphics. If you want to keep the previous Inkscape behavior for other tasks, you shall create a file postgres.svg in the template directory and create new files with the command: File / New from Template / postgres.) Here is the recommended content:
<?xml version="1.1" encoding="UTF-8" standalone="no"?>
<svg
xmlns="http://www.w3.org/2000/svg"
xmlns:svg="http://www.w3.org/2000/svg"
xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd"
xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:cc="http://web.resource.org/cc/"
xmlns:dc="http://purl.org/dc/elements/1.1/"
version="1.1"
width="580"
height="280"
viewBox="0 0 580 280">
<defs id="defs1" />
<sodipodi:namedview
id="base"
pagecolor="#ffffff"
bordercolor="#666666"
borderopacity="1.0"
borderlayer="false"
showborder="true"
showgrid="true"
inkscape:document-units="px"
inkscape:pageopacity="0.0"
inkscape:pageshadow="2"
inkscape:showpageshadow="false"
inkscape:cx="290"
inkscape:cy="140"
inkscape:zoom="1.5"
inkscape:window-maximized="false" >
<inkscape:grid type="xygrid" id="grid1" />
</sodipodi:namedview>
<metadata>
<rdf:RDF>
<cc:Work rdf:about="">
<dc:format>image/svg+xml</dc:format>
<dc:type rdf:resource="http://purl.org/dc/dcmitype/StillImage" />
</cc:Work>
</rdf:RDF>
</metadata>
<!-- border and background -->
<rect x="1" y="1" width="99.4%" height="99.4%" rx="1%"
fill="whitesmoke" stroke="#CCCCCC" /> <!-- fill="hsl(0, 0%, 97%)" stroke="hsl(0, 0%, 80%)" /> -->
</svg>
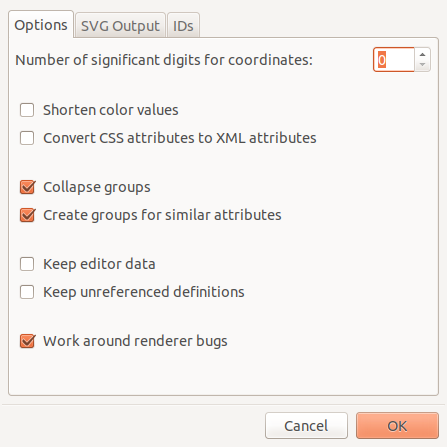
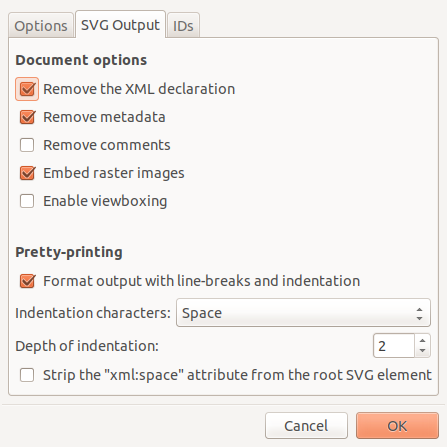
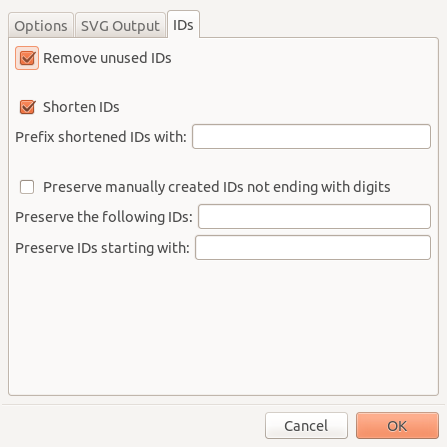
Save As
Second, you can choose how to generate the Optimized SVG format. Select the following options after: File / Save As
Using symbols
You can define graphical elements which are used multiple times within one (or in different) files in a <defs><symbols> construction and refere them from any position within the SVG file. SVG 1.1 (and the SVG 1.2 draft) proposed a XLink syntax:
<use xlink:href="filename#symbol_id"/>
In the comming SVG 2.0 standard XLink is deprecated in favor of a no-namespace syntax:
<use href="filename#symbol_id">
Inkscape (in version 0.92) does not accept the new syntax. But if you receive an SVG file from any other tool, it is possible that the new syntax is used. In this case you must manually correct the file - and don't forget to declare the namespace: xmlns:xlink="http://www.w3.org/1999/xlink" in the root element.
Manual corrections
Control the optimized file with an XML- or text-editor and perform some manual corrections. In addition to the hints shown here there are some general hints for this step.
- Sometimes there are a lot of identical and therefore unnecessary <marker> elements (Inkscape 0.92). Purge them manually.
- Sometimes there is a
scale(0)attribute which leads to invisibility of its element. Change it to something like scale(0.5). textelements are always created with an additionaltspanelement. This happens in regard to multiline texts. An example:
<text ... > <tspan x="50" y="20" ... >line one</tspan> <tspan x="50" y="40" ... >line two</tspan> <tspan x="50" dy="20" ... >line three</tspan> </text>
If you create a single line text, please use the much simpler syntax:
<text ... >One line</text>